<EJKCSS/>
 <EJKCSS/>
<EJKCSS/>
Créer Rapidement des
Sites Modernes et
Réactifs.
C'est un Framework libre minimaliste léger qui vous aidera à styliser vos pages Web.
_
is a free minimalist framework that will help you style your web pages.
.هو إطار عمل مبسط مجاني سيساعدك على تصميم صفحات الويب الخاصة بك

Fonctionnalités
Mise en forme
- Titres
- Typographie
- Transformation de Texte
- Couleurs du Texte
- Indentation
- Bordures et Trames
- ...
Documentation
Mise en Page
- Alignement
- Espacement entre les lignes
- Espacement entre les mots
- Espacement entre les lettres
- Espacement entre parag.
- Mise en valeur de Texte
- ...
Documentation
Eléments HTML
- Les cadres
- Les images
- les boutons
- Les Formulaires
- Les Tableaux
- Utilisation d'une Grille Flexible
- ...
Documentation
Composants Spéciaux
- Menu de Navigation
- Tabs
- Carousel
- Gallerie d'images
- Gallerie Videos
- Boite de Dialogue
- ...
Documentation
Des Classes qui vous facilitent la vie
Nos classes personnalisées écrites en français aident les développeurs francophones à travailler dans un écosystème familier.
Elles permettent d'avoir et d'appréhender les choix de couleurs, l'espacement, la typographie, les ombres et tout ce qui constitue un système de conception bien cohérent.
Des Classes qui vous facilitent la vie
Nos classes personnalisées écrites en français aident les développeurs francophones à travailler dans un écosystème familier.
Elles permettent d'avoir et d'appréhender les choix de couleurs, l'espacement, la typographie, les ombres et tout ce qui constitue un système de conception bien cohérent.
Titres
- <titre-x> Un Titre extra-large </titre-x>
- <titre-l> Un Titre large </titre-l>
- <titre-m> Un Titre medium </titre-m>
- <titre-s> Un Titre small </titre-s>
Un Titre extra-large
Un Titre large
Un Titre medium
Un Titre small
Polices
- <p class="tex-p[1-2-3-...-10]">Police N° X </p>
- <p class="tex-ar-[1-2-3]"> Police arabe N° X </p>
Exemple
- <p class="tex-p5">Police N° 5 Monda </p>
- <p class="tex-ar-2">Police arabe Kufi </p>
Police N°1 du Texte ...
Police N°2 du Texte ...
Police N°3 du Texte ...
Police N°4 du Texte ...
Police N°5 du Texte ...
...السلام عليكم
...السلام عليكم
...السلام عليكم
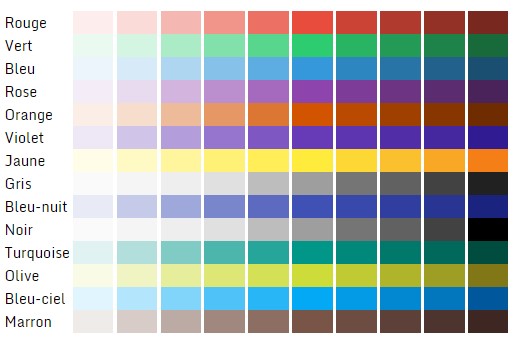
Couleurs
- <p class="tex-couleur">Couleur claire </p>
- couleur = [rouge , vert , bleu , rose , orange , jaune , gris] en plus du blanc et noir
- Pour les couleurs d'intensité moyenne tex-couleur-m
- Pour les couleurs foncées tex-couleur-f
- Pour utiliser les différentes nuances tex-couleur-[10,20,30,...,100]
Exemple
- <p class="tex-rouge">Texte en rouge </p>
- <p class="tex-bleu-f">Texte en bleu foncé </p>
- <p class="tex-vert-50">Texte en une nuance de vert </p>
Couleurs standards
Couleur
Claire
Medium
Foncée
Boutons
- <divp class="btn btn-[s-m-l-x] btn-couleur">Un bouton simple </div>
- <div class="btn btn-[s-m-l-x] btn-[degr-anim]-couleur"> Un bouton degradé ou animé </div>
Exemple
- <div class="btn btn-s btn-rouge">Bouton simple rouge </div>
- <div class="btn btn-s btn-degr-rouge">Bouton rouge degradé </div>
- <div class="btn btn-s btn-anim-rouge">Bouton animé rouge </div>
- <div class="btn btn-s btn-anim-rouge btn-arrondi">Bouton arrondi animé rouge </div>
Boutons simples
Bouton arrondi
Animations
- <img src="" class="rot" /> Rotation 360°
- <img src="" class="rot.v" /> Rotation Vert
- <img src="" class="rot.h" /> Rotation Horiz
- <p class="apparaitre">Slide vers la haut </p>
- ...
Gallerie de Photos
-
<div class="gallerie">
<div class="cadre bor-t2-jaune mar-1">
<img class="clk" src ="img01.jpg">
<div class="desc tex-p2">
<p class="tex-bleu-f">
Informations ...
</p>
</div>
</div>
...une autre div cadre
</div>
Des Composants prêts à l'emploi
Sans aucun code, utilisez un des composants disponibles et prêts à être insérées dans vos pages web.
Vous pouvez par la suite les personnaliser à votre goût.
Des Composants prêts à l'emploi
Sans aucun code, utilisez un des composants disponibles et prêts à être insérées dans vos pages web.
Vous pouvez par la suite les personnaliser à votre goût.
Autres Composants
- Composant Menu de navigation
-
- Composant Boite de dialogue
-
- Composant Gallerie de photos
-
- Composant Gallerie de vidéos
-
- Composant Carousel
-
- Composant Accordion
-
- Composant Tab
-
- Composant Infobulle
-
- Composant Barre de Progression
-
- Composant Compteur
-
- Composant Loader
-
- ...
Infobulle
Cliquer ici
Lorem ipsum dolor sit amet 1.
cliquer ici
Lorem ipsum dolor sit amet 2.
Barre de progression
Loader
Tabs et Onglets
Contenu 1
Lorem ipsum dolor sit amet 1 ...
Contenu 2
Lorem ipsum dolor sit amet 2 ...
Contenu 3
Lorem ipsum dolor sit amet 3 ...
Compteur
+0 :Clients
+0 :Commandes
+0 :Factures













 Par Khalid EL JAHED | Copyright © 2023-2024 EJKSOFT - ejksoft@gmail.com |
Made in Morroco
Par Khalid EL JAHED | Copyright © 2023-2024 EJKSOFT - ejksoft@gmail.com |
Made in Morroco 